WordPress, HTML & CSS – en treenighed, der giver rigtig god mening. Du skal ikke have arbejdet ret længe med WordPress, før du opdager behovet for at have bare et minimalt kendskab til HTML og CSS. Du har fundet et flot tema, der er lige hvad du mangler – hvis det bare var en smule anderledes. En skriftfarve, en mindre font i overskriften.
Nu står du så med valget mellem at leve med manglerne eller betaler nogen for at lave de små ændringer.
Men hvis du nu brugte lidt tid på at lære bare det meste basale HTML og CSS, så er der så mange andre steder, hvor du også vil få gavn den viden!
HTML & CSS
HTML = HyperText Markup Language (wikipedia). Et simpelt sideprogrammeringssprog, der er grundstenen i opbygning af websider.
CSS = Cascading StyleSheet (wikipedia). Sprog til at beskrive sidens layout og udseende: tekstforløb, skrifttype, farve, placering osv.
Sammen giver de mulighed for at få vist indholdet på din webside på lige præcis den ønskede måde.
Og her er en række steder i WordPress, hvor du kan have gavn af lidt grundlæggende viden om dem.
Her kan du bruge HTML og CSS
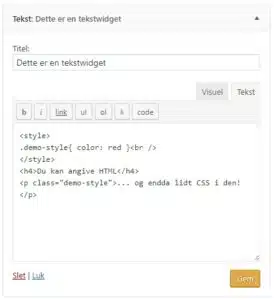
 Bedre tekstwidgets
Bedre tekstwidgets
WordPress’ egen tekst widget har længe været et sted, hvor man kunne gøre det, som ikke kunne løses i andre widgets. Alt kan puttes ind i den; lige fra simpel tekst over enkel markup til kompliceret CSS.
Og nu har vi endda fået en widget, der er decideret beregnet til HTML!
Tilpasser
Udviklertemaet bag WordPress presser på for at få tema- og pluginudviklere til at gøre bedre brug af Tilpasser. Og derfor ser vi nu en masse muligheder for at tilføje HTML og CSS – endda JavaScript – i de forskellige områder af temaet.
Med en basisviden vil du være langt bedre kunne udnytte disse muligheder.
JetPack
Jetpack er et af de helt store plugins og har efterhånden udviklet sig til lidt af en schweizerkniv for WordPress. Og den inkluderer også en CSS-editor – så kan du nu e, hvad vej det går?
Elementor og andre sidebyggere
Elementor er et fantastisk redskab – jeg bruger det næsten alle steder! Den type redskaber giver dig næsten total kontrol over sidens opbygning og udseende.
En smule viden om HTML og CSS gør dem lettere at bruge korrekt. Og der vil være situationer, hvor den sidste finish alligevel kræver en smule manuel tilpasning.
Tilpas formularer
Formularer giver mulighed for at gøre din side interaktiv og komme i kontakt med brugerne.
Men hvis du skal have dem til at bruge formularen, så skal den gøre opmærksom på sig selv og samtidig passe ind. En veldesignet formular kan gøre forskellen på om du får din konvertering eller ej.
Tilpasset menu og indhold
Med class definitioner kan du tilpasse din menu: fremhæve bestemte punkter med en anden farve eller skrifttype. Eller måske skjule bestemte menupunkter på bestemte sider. Alt sammen kan løses med CSS og klasser!
På samme måde kan du tilpasse en del af indholdet i den almindelige editor med klasser og på den måde lave infobokse uden behov for en sidebygger.
Fejlsøgning på din side
Har du et problem på din webside? Noget, der ser forkert ud eller helt mangler?
Med lidt viden om HTML og CSS – kombineret med fx Chromes Inspector – kan du selv fejlsøge og måske endda løse problemet. Eller du kan i hvert fald give en bedre og mere præcis beskrivelse af fejlen. Og dermed spare udviklertid.