Gutenberg kommer! Med WordPress version 5.0 bliver Gutenberg den faste editor. Gutenberg editor er en mere visuelt fokuseret editor og fører med sin brug af blokke WordPress ind i en ny æra.
Jeg har brugt den i et par uger og bliver mere og mere begejstret. Det er IKKE en visuel sidebygger som Elementor, Visual Composer eller Beaver Builder. Men som standardeditor er den en meget kraftig forbedring – og langt de fleste vil ikke have behov for mere end den.
Formålet med at udvikle en ny editor har været flere, men de vigtigste har været:
- Erstatte den klassiske teksteditor
- Gøre mere med færre plugins
- Moderne layout med integrerede multimedier
- Problemfri på alle platforme
- Mere WYSIWYG
Den klassiske editor vil stadig være der – blandt andet som en blok til indsættelse – men den vil blive erstattet som standardværktøj af Gutenberg. Og det er der ingen grund til at være ked af!
Opbygning med blokke
Helt central i udviklingen af den nye editor finder vi blokkene. De byggeklodser, som dit websteds design består af.
Hvis du tidligere har arbejdet med en anden sidebygger, så er det lidt trivielt. Men set i forhold til mulighederne i en standardinstallation tager vi nu et langt spring ind i fremtiden.
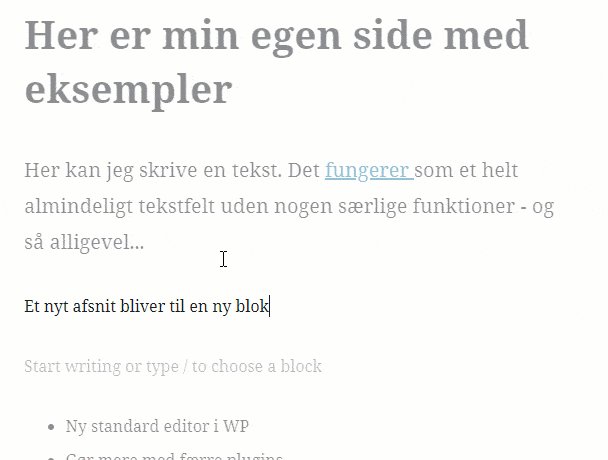
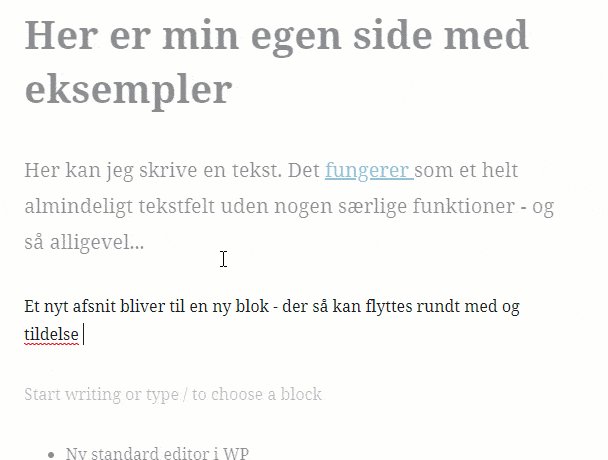
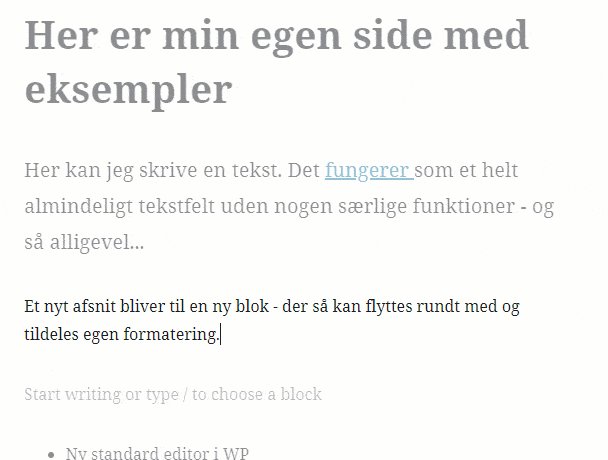
Hvert afsnit bliver en blok, der flyttes rundt med og tildeles individuel formatering.

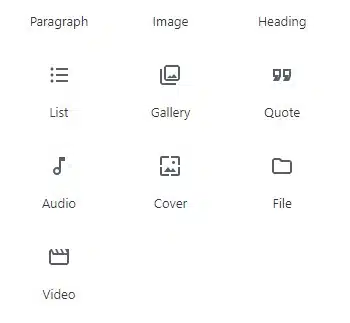
Standardblokke i Gutenberg dækker mange behov
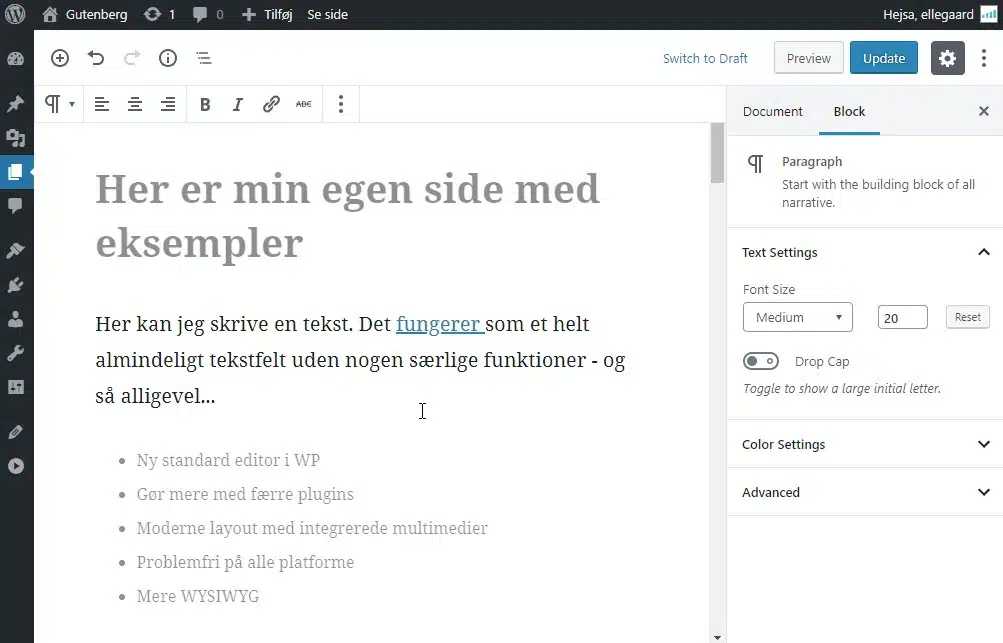
Gutenberg editoren kommer med en lang række af blokke, flere kan tilføjes ved installation af plugins – men begræns dig for din egen skyld til de mest nødvendige.
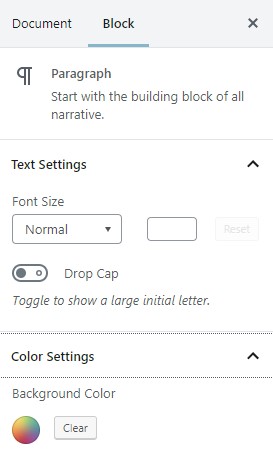
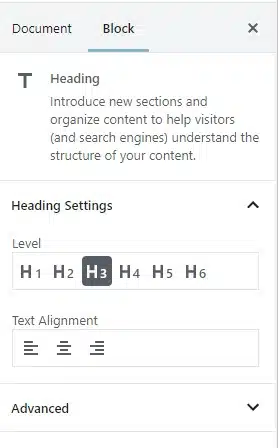
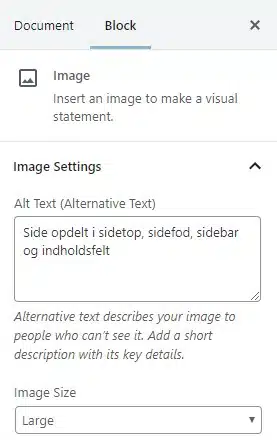
Langt de fleste giver sig selv, men det mest interessante er at de hver især har forskellige indstillingsmuligheder. Tilpasningen sker i sidebaren, der ændrer sig dynamisk efter det valgte element.

Nye spændende blokke
Selvom standardblokkene er nok så fine og løser mange opgaver, så har især et par stykker fanget mig. I den engelske udgave hedder de Button, Table og Cover.
Button
Det er selvfølgelig en blok med en knap, ideel til call-to-action funktioner. Den er uhyre simpel at bruge.
(du må gerne klikke på den, men forvent ikke noget særligt – du bliver bare skuffet…)
Den er ikke særlig avanceret – fx kan du ikke vælge at den skal åbne i ny fane – men den løser de fleste opgaver.
Table
En tabel! Du kan oprette en tabel i Gutenberg uden at skulle installere noget som helst andet!
Det kan virke lidt pjattet, men når man laver nye websteder gang på gang, så bliver man altså nemt træt af, at noget så simpelt ikke er en standardfunktion. Men det er det så nu. Tak for det.
Cover
Den bliver en udfordring at finde et dansk begreb for. Et omslag? Det er såmænd bare et billede, du kan have tekst placeret ind over.
Tillykke med de nye blokke!
Men du har mulighed for at lægge en farvetone ind over billedet, og du kan låse billedet fast i baggrunden. Til gengæld kan du ikke vælge farven på den tekst du sætter ind.
Forskellige indstilling for hver blok




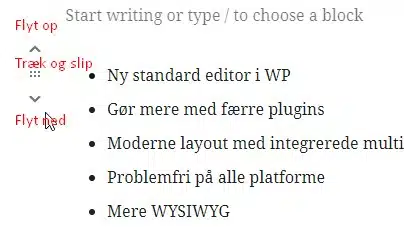
Nem omrokering i Gutenberg editor
Det er nemt at flytte rundt på de enkelte blokke. Enten ved at klikke op eller ned – eller ved simpel træk og slip.
Det gør det nemt at omstrukturere et indlæg efter at man har været igennem den første skrivefase.

Vælg bloktype med genvej
Der er kommet mange flere tastaturgenveje til med den nye editor. En af mine favoritter er den man bruger til at vælge bloktype.
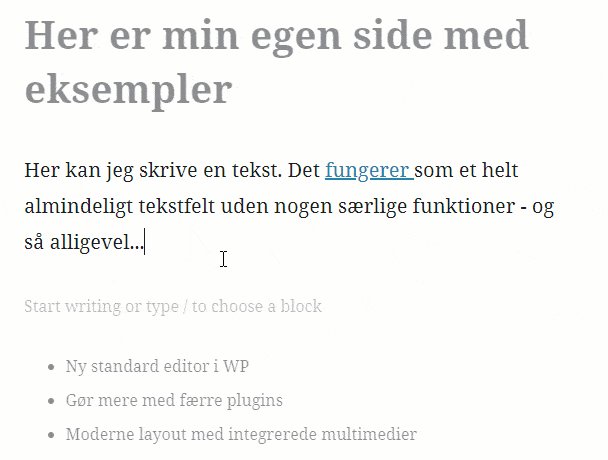
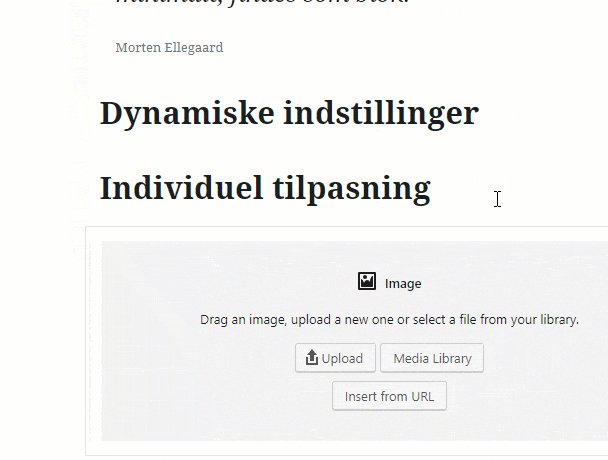
Når du laver et nyt afsnit, danner du også automatisk en ny blok. Men den nye blok er som udgangspunkt en afsnitsblok – og du har brug for en billedblok?
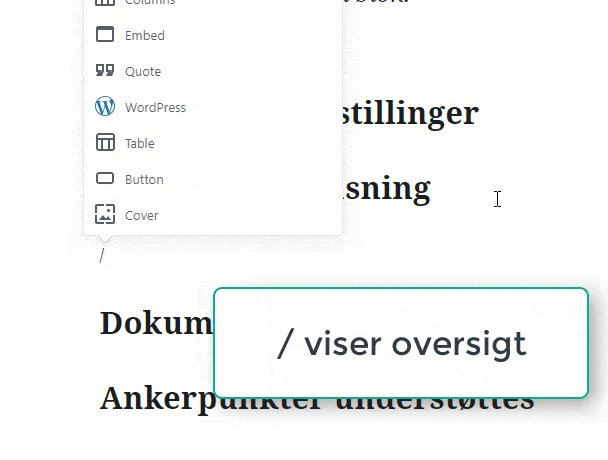
Nemt, du starter bare med at skrive en skråstreg – /
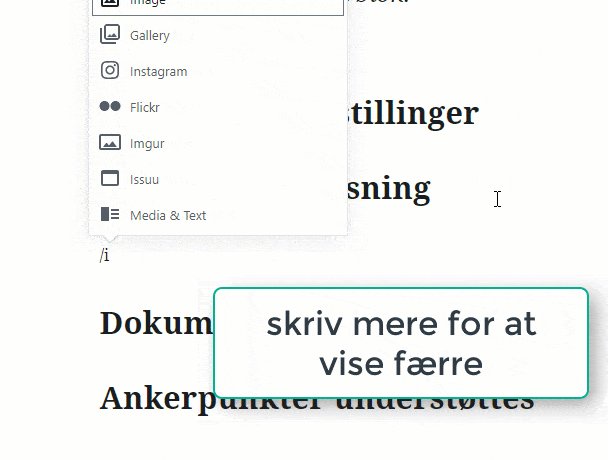
Så viser Gutenberg dig en oversigt over de blokke, du hidtil har brugt mest. Og ved at stave dig igennem titlen på bloktypen kan du indsnævre antallet af valgmuligheder.
Det er nemt, og har den fordel at du ikke bliver forstyrret i skriveprocessen for at lede efter musen, men bare kan taste videre på tastaturet.

Du kan også bruge ‘markup’ til at vælge bloktypen. Start fx med en asterisk (*) og et mellemrum – og du er igang med at udfylde en ikke-ordnet liste.
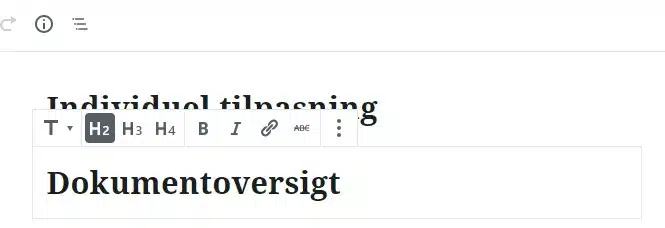
Start med to hashtags (##) og det er en overskrift med H2. Tre hashtags giver H3 og så videre.
Det er alt sammen lækkert, når man først får det ind som en del af skriverutinen. Du vil kunne arbejde hurtigere og være mere fokuseret på at producere struktureret indhold i stedet for at tænke i layout.
Der er mange flere tastaturgenveje – og dem kan du hente frem på en oversigt med Shift-Alt-H (Windows).
Individuel tilpasning
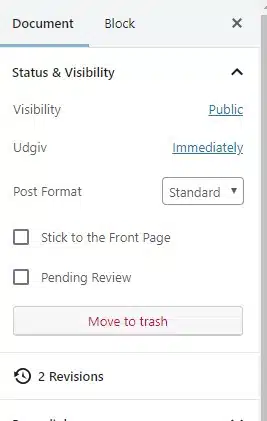
Vi arbejder forskelligt og det tager Gutenberg editoren også hensyn til. Du kan vælge hvilke elementer vises hvor og hvor meget, du vil forstyrres af brugerfladen.
Øverst til højre har du tandhjulet, der kan skjule hele sidebaren, hvis du ikke har behov for at have den fremme fx under en koncentreret skriveproces.
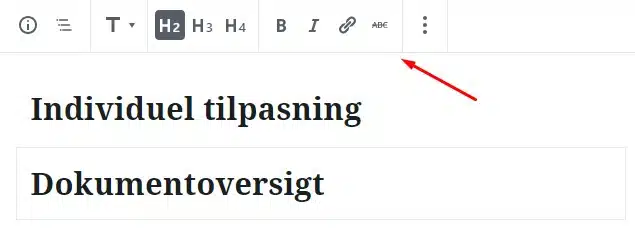
Værktøjslinjen
Når en blok er aktiv er der også en tilhørenden værktøjslinje. Ved siden af tandhjulet har du de tre prikker, du sikkert kender fra brugerfladen på mobilapps. Også kaldet en ellipse.
Ved klik på ellipsen får du flere valgmuligheder med tilpasning af din brugerflade, herunder hvor værktøjslinjen skal placeres.


Ved at vælge Spotlight-mode bliver alle ikke-aktive blokke tonet lidt ud og den aktive står tydeligere markeret. Og med Fuldskærmsmode fjernes alle forstyrrende elementer fra skærmen, så du kan koncentrere dig om at skrive.
OBS: Ved spotlightmode mister du håndtagene til flytte rundt på blokkene…
Er der ulemper?
Ja, selvfølgelig er der det. En hel del endda.
For eksempel oplever jeg gentagne gange en forsinkelse, før det jeg har skrevet på tastaturet kommer op på skærmen. Irriterende og forhåbentlig noget der bliver forbedret.
Og indsætter du et billede og efterfølgende skriver noget i billedteksten, så kan du ikke slippe ud af feltet igen uden at bruge musen.
Den tillægger også den endelige side ekstra kodelinjer og gør den dermed tungere/langsommere at overføre. Ikke meget, men nok til at gøre et lille forskel.
Men jeg ser den stadig som en væsentlig forbedring.
Fremtiden for blokke

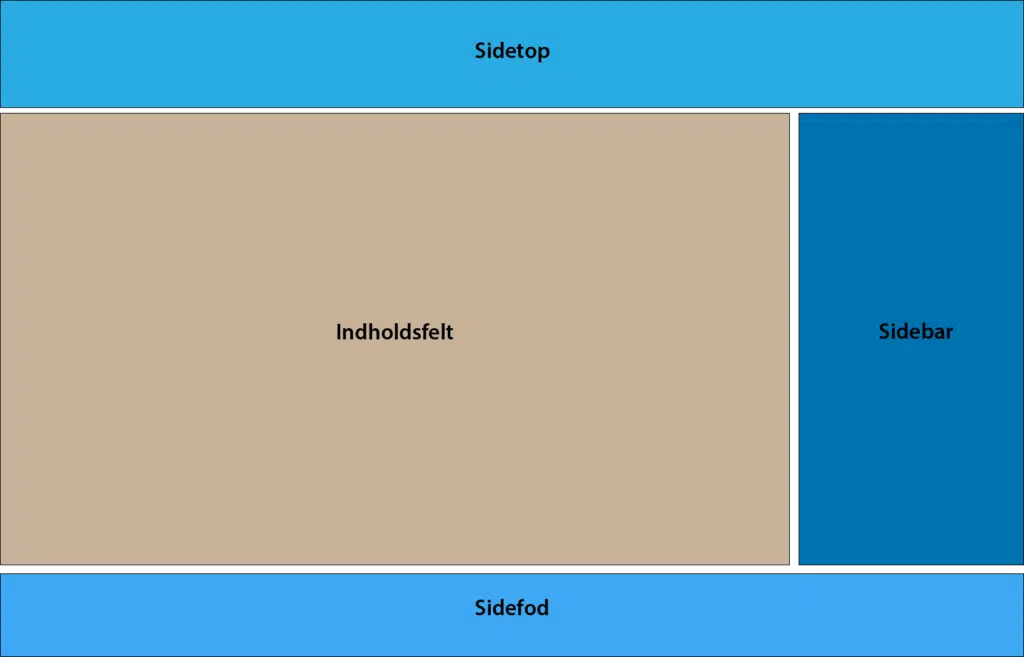
Sådan opfattede vi en side i WordPress førhen: store områder defineret af en struktur programmeret i temaets skabeloner.
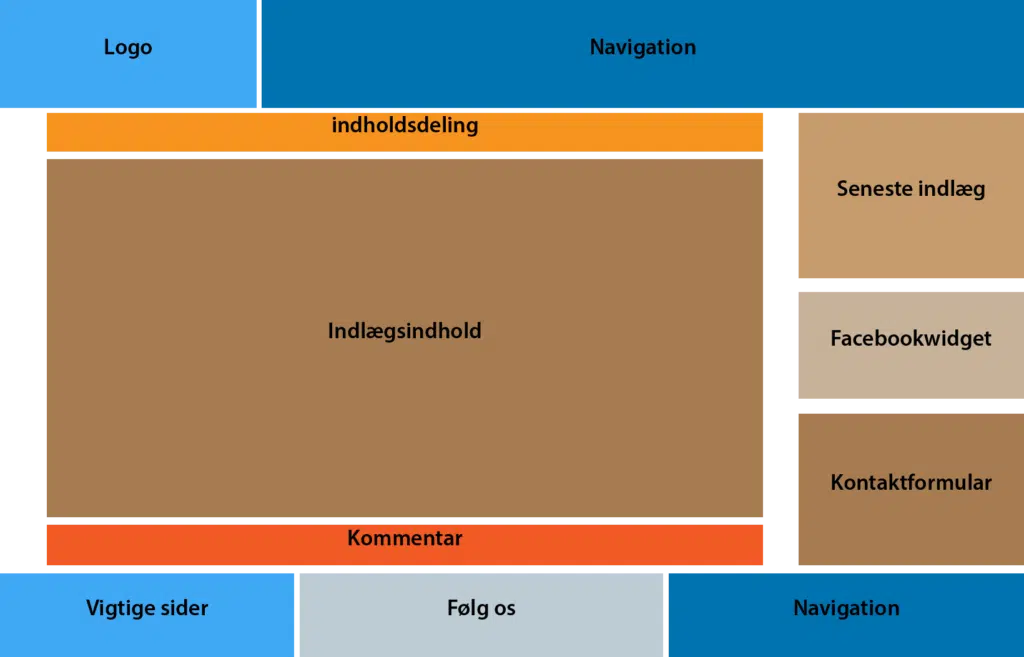
Men nu er vi på vej mod dette:

Siden består af en række enkelte komponenter, som alt efter behov og skærmplads kan aktiveres eller deaktiveres, og rokeres rundt for at opnå den bedste udnyttelse af arealet.
Vi er ikke så langt endnu, men med indførelsen af Gutenberg er vi kommet et godt stykke længere.