WordPress håndterer billeder helt godt på egen hånd, men du kan gøre det endnu bedre. Dels ved at optimere dine billeder inden upload, dels ved at kende din WordPress installation.
TL:DR Billeder til webstedet behøver ikke være mere end 1240px i bredden. WordPress kan selv skalere til mindre størrelser og du bør skalere billederne inden upload.
For store billedformater
Et moderne kamera tager billeder i formater der er alt for store.
| Kamera | Billedformat i pixel |
|---|---|
| Nikon D5600 spejlrefleks | 6000 x 4000 |
| Nikon Z7 mirrorless | 8256 x 5504 |
| Samsung Galaxy S21 | 7680×4320 |
| iPhone 13 | 4032 x 3024 |
Det er helt fantastisk med de her opløsninger, når man skal arbejde med digital zoom eller efterfølgende beskæring og redigering af billederne
Men lad os lige kigge på behovet for visning på skærmen. Vi snakker her om et helt almindeligt websted for en virksomhed, fx en produktionsvirksomhed, en konsulent/terapeut eller andet servicefag.
En fotograf eller billedkunstner vil have andre behov, men disse tal gælder helt generelt.
Her er nogle af de almindelige skærmformater, vi kan forvente at billederne skal vises på.
| Type | Billedformat i pixel |
|---|---|
| Lenovo laptop | 1920 x1080 |
| iPad Air | 2360 1620 |
| Samsung Galaxy S21 | 1080 x 2400 |
| iPhone 13 | 1170 x 2532 |
I praksis betyder det, at vi aldrig har behov for billedstørrelser over 1920 i bredden og 1080 i højden.
Og det gælder endda kun for billeder, som forventes at blive brugt som baggrundsbilleder og dermed fylde skærmen ud. For billeder i forbindelse med almindeligt tekst-indhold kan vi sige, at billederne til webstedet ikke behøver være større end 1240px i bredden.
Altså betragteligt mindre end de billeder, du henter ud af kameraet.
Og her kigger vi på billedets areal – for selve filstørrelsen kan det være endnu værre!
Skaler billederne inden upload
Der findes plugins til billedoptimering, men det vil altid være den bedste løsning at skalere billederne inden upload.
Dels mindsker det pladsforbruget på din server, dels skal serveren ikke bruge så mange ressourcer på at skalere.
Du kan skalere billedrene på din computer på mange forskellige måder. Du kan installere et hjælpeprogram eller du kan bruge en onlineløsning i din browser. Det er typisk hurtigere med et installeret program, da der så ikke skal sendes data via internettet til den opgave.
Du kan selvfølgelig ente det ind i din foretrukne billedredigering – men hvis det er flere billeder og noget du skal gøre – så skal det altså være nemt!
Powertoys til skalering – windows
Du kan godt bruge Photos/Foto til det, men det kræver at du indlæser hvert billede, skalerer og gemmer.
Jeg foretrækker i stedet at bruge Microsoft Powertoys. Det er en samling af mindre værktøjsprogrammer, der er udviklet af programmører hos Microsoft, men som ikke har fundet en plads i selve Windows. Nogle af dem er ret nørdede, men dem kan du bare lade være med at bruge.
- Download og installer programmet.
- Marker de billeder, du vil skalere.
- Højreklik og find ‘Resize pictures’
- Vælg eventuelt en passende størrelse og klik Resize
Nu danner programmet kopier af dine billeder i den valgte størrelse. De får den originale titel og tilføjes en angivelse af navnet på størrelsen.
Plugins til billedoptimering i WordPress
Når du har skaleret og uploaded til WordPress, så kan du godt gøre lidt mere for at optimere billedoverførslen.
LiteSpeed
Hvis din server kører LiteSpeed, så findes der et tilhørende gratis plugin, der gør det supernemt at få billederne optimeret. Check LiteSpeed cache, for i det tilfælde finder du ikke noget bedre!
TinyPNG
Også gratis, men med en begrænsning på, hvor mange billeder du kan komprimere per måned. Derfor kan det godt være besværligt for en lidt ældre blog med mange billeder. Men TinyPNG løser opgave fint for en ny blog.
EWWW
På trods af navnet, er det ikke spor ulækkert. EWWW Image Optimizer er et af de bedre plugins og har ingen begrænsning på antallet af billeder.
Imagify
Freemium, men bestemt ikke dyrt! Imagify er god til optimering og kan samtidig håndtere at skifte alt ud til WebP, og samtidig fastholde PNG som fallback for ældre browsere.
Et eksempel
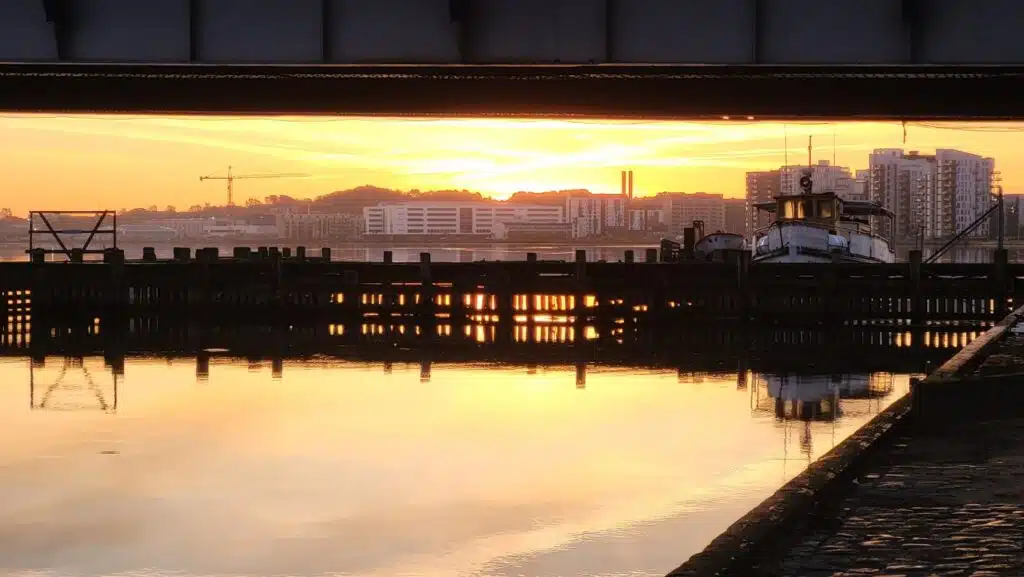
Her er et billede, som jeg tog på vej til arbejde i morges med min mobil:

Det er her uploadet i fuld størrelse – men webstedet gør som sagt lidt af sig selv, derfor skal du klikke på det, for at se den fulde udgave. Og den skalerer endda kun til at kunne være indenfor skærmen.
Her er tal for originalen:
Altså 4000 x 2252 pixels og 1,89 MB. Ikke vanvittigt, men stadig alt for stort!
Første trin er nedskalering. Jeg har her valgt nedskalering til ‘Medium’: 1366 x 768 px. Men du bør lave en standard indstilling, der passer til de største visninger på DIT websted.
Her er det nedskalerede billede – du skal have en stor skærm for at kunne se forskel:

Jeg har desuden bedt programmet om at fjerne metadata (sted, eksponering osv.), da jeg ikke har behov for at vise dem online. Og bare med den minimale indsats er billedet gået fra 1,89MB til 194 KB, en nedgang på 89%!
Jeg bruger Imagify på mit websted til optimering af billeder. Det sker automatisk ved upload, så det er ikke noget, jeg skal aktivere. Jeg har eksperimenteret lidt og fundet en passende balance mellem optimering af billedstørrelse og kvalitet.
Her er tallene fra Imagify:
Vi er nu nede på en filstørrelse på 67,42KB. Vi har altså fjernet 96,48% – eller sagt på en anden måde: Billedet er nu kun 4,5% af størrelsen på det oprindelige billede!
Det viste billeder er faktisk mindre end det, for WordPress har en indbygget funktion, der lader din device (mobil, tablet, laptop) vælge det format, der passer bedst til skærmstørrelsen. I det her tilfælde vises kun et billede på 1024px i bredden. På en mobiltelefon vil der blive overført et endnu mindre billede.
Andre filtyper
Men vi kan mere endnu, for det her er den originale filtype. Det er typisk PNG eller JPEG/JPG vi ser på websteder.
Til webbrug findes der en række nyere optimerede formater, blandt andet WEBP. Der findes også andre, men det er den, Googles PageSpeed argumenterer for, så den er svær at komme uden om.





