
Billede/Image er endnu en standardblok. Hvor Bloktip: Afsnitsblok/paragraph er basisblok for tekst, så er Billede basisblok for billeder.
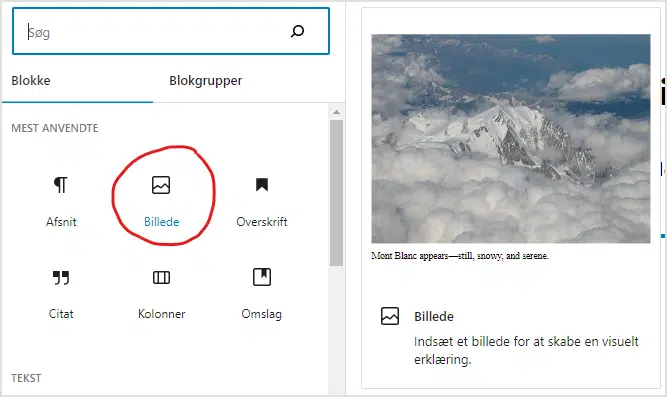
Som med de andre blokke kan du indsætte den fra blokvælger eller ved at skrive / (skråstreg) og begynde at skrive bloknavnet.
Indsæt billede i blokken
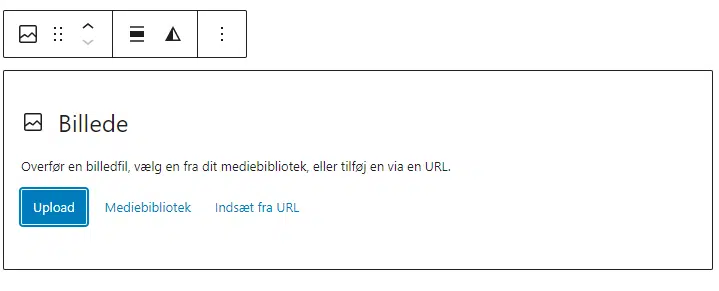
Når blokken er placeret, så skal der tilføjes et billede.

- Uploade et billede
- Søge i Mediebiblioteket
- Indsætte fra en URL
Upload billede
Simpelt: klik på knappen og din foretrukne filfinder dukker op. Find den ønskede fil og upload den.
Filen uploades til dit websted, standardstørrelser dannes og billedet indsættes i feltet.
Det kan ikke gøres meget nemmere – og så alligevel … Men det kommer vi tilbage til senere.
Find blandt medier
Klik på Mediebiblioteket og du får vist oversigten over de medier, der allerede er uploadet til webstedet. Altså uden at skifte til Mediebibliotek, så du mister ikke det du allerede har skrevet.
Vælg billedet, ret evt. i ALT og TITLE og sæt det ind i billedblokken.
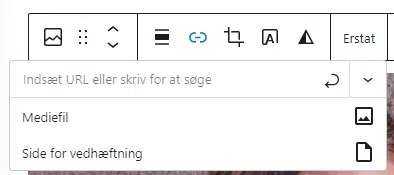
Indsæt fra URL
Sidste mulighed i boksen er at indsætte fra URL.
Her får du en popup magen til den ved indsættelse af et link, hvor du kan indsætte eller taste en URL – altså en direkte webadresse til et billede.
Den løsning er altså brugbar, hvis du skal indsætte et billede, der er placeret på en anden webserver.
Værd dog opmærksom på, at der er et par ulemper ved den løsning.
Billedet hentes fra den webadresse du har indtastet ved hver visning. Det er smart, hvis billedet bliver skiftet ud hos kilden og dit websted skal følge med. Men selvfølgelig kræver det, at billedet ikke skifter navn. Sker det, så vil dit websted ikke længere vises noget på den placering.
Billedet bliver heller ikke skaleret som lokale billeder gør. Der hentes den version der findes på URL’en og det er altid den, der vises.
Træk et billede ind
Du kan også bare trække et lokalt billede på din computer fra din filfinder/stifinder ind i feltet.
Og den funktion virker faktisk også, uden at du behøver at oprette billedfeltet først. Bare træk et billede ind på den ønskede placering, så oprettes billedfeltet og dit billede indsættes.
På den måde kan meget hurtigt indsætte billedmateriale, hvis du allerede har det klart. Og det fungerer på samme måde med at indsætte fra klippebordet, fx et screenshot.
Det kræver dog at der oprettet en ny blok, fx en afsnitsblok, da markøren skal være placeret. Men hvis du allerede har det i klippebordet, så er det bare at lave et nyt afsnit og trykke ctrl-v/cmd-v.
Så bliver det ikke nemmere!
Tilpas billedblok
Når du har indsat et billede i blokke, har du forskellige muligheder for at tilpasse blokken. Fx med den værktøjslinje, der kommer over blokken.

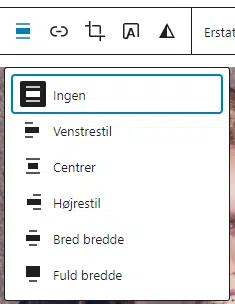
Placering af billedet. Ved klik på ikonet foldes undermenuen sig ud
Venstrestil, centrer og højrestil handler om placering i forhold til øvrigt indhold.
‘Bred bredde’ centrerer billedet, men forstørre det samtidigt til at kunne fylde helt til kanten af indholdsblokken.
‘Fuld bredde’ strækker det det helt til skærmkant.
Tekst over billedet. I praksis bliver billedblokken bare lavet om til et omslag.
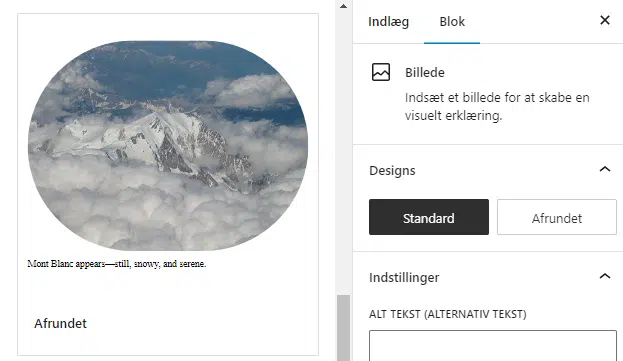
Billedblok i sidepanel
Billedblokken har selvfølgelig også sine egne indstillinger i sidepanelet.
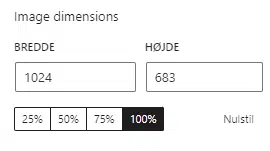
Billedstørrelse / Image size. Benytter de standarder, der er defineret i WordPress under Indstillinger -> Medier