Blokken Omslag/Cover gør det nemt at oprette ret fede effekter. Primært til en header/hero sektion, men kan sagtens bruges til mange ting også.
Det er en standardblok i editoren, så der skal ikke installeres noget andet.
Blokken består af en container, der kan indeholde et billede eller en farve. Og i den container kan vi så putte alt muligt andet. Det gør den utrolig alsidig!
Opret en blok
Find den i bloklisten og indsæt den på siden.

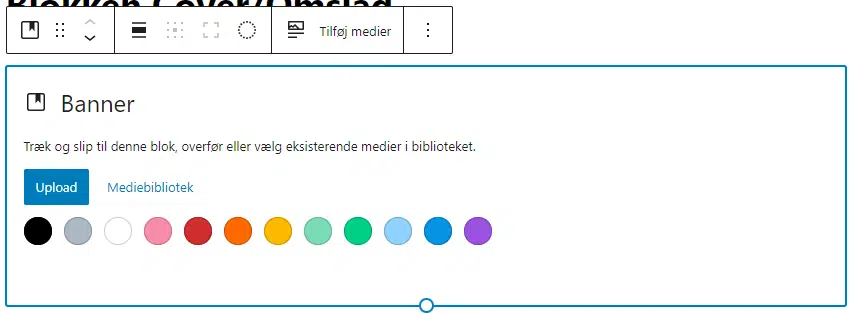
Herefter kan du tilrette indhold og funktion.

Farverne er defineret af teamet, så det er ikke sikkert du de samme farver – eller nogen farver overhovedet.
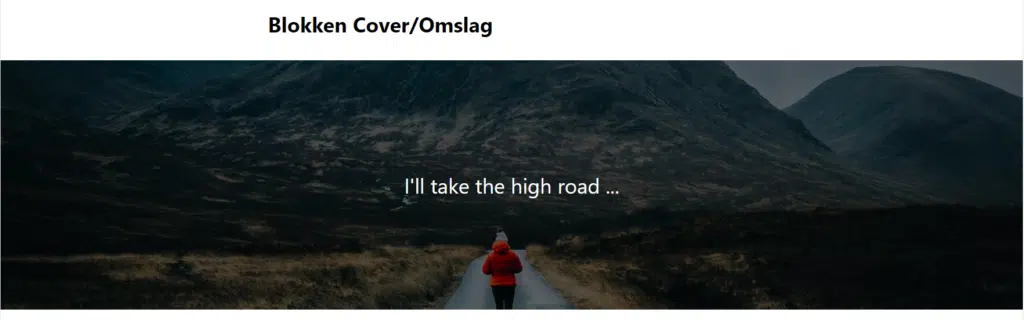
Efter at have valgt et billede fra Medier eller uploadet et, kan du skrive en tekst ovenpå billedet.


I’ll take the high road …
Så langt, så godt.
Flere muligheder med baggrunde
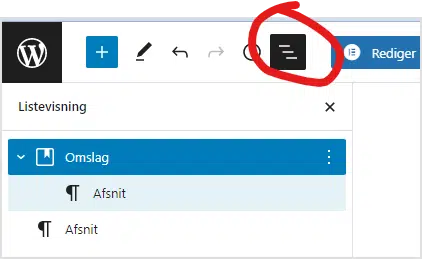
Som sagt er den en containerblok, hvilket nemt ses hvis du åbner Listevisning.

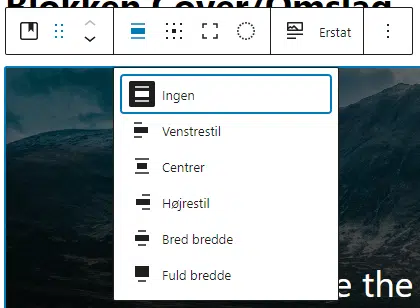
Lad os lige først gøre billedet noget større. I værktøjslinien for containeren vælger du Fuld bredde – det nederst punkt på listen.

Nu fylder billedet hele sidebredden, men beholder som udgangspunkt højden på feltet. Så baggrundsbilledet strækkes ud til at fylde helt ud i bredden – sørg derfor altid for at billedet er stort nok i opløsning.

Vær dog opmærksom på, at det ikke fungerer hvis dit tema sætter en begrænsning på bredden . Fx på grund af brug af et sidepanel.
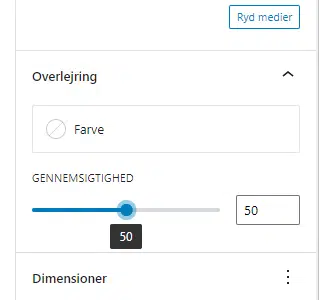
Hvis du synes det ser lidt mørkt ud, så er det fordi at blokken som standard har et mørkt overlay på 50%. Det er gjort for at få en hvis tekst til at stå tydeligere uanset valg af billede af et lyst billede.Men det kan selv rette i højre side.

Fikseret baggrund
Med en fikseret baggrund bliver billedet liggende ‘inde bagved’, når du scroller ned.
For at det kan lade sig gøre, skal billedet forstørres til at fylde HELE skærmen. Derfor kan du ende med et billede, der pludselig ser helt anderledes ud.
I’ll take the high road …
Hvis man har flere blokke efter hinanden får man pseudoparallax oplevelse ud af det.
I’ll take the high road …
You can take the low road …
Eller man kan lægge det samme billede i flere blokke og få en vindueseffekt. Her lavet med en kolonneblok.
Se
Lyt
Føl
Lugt
Tekst på halvgennemsigtig baggrund
Start med oprette en omslagsblok og vælg et baggrundsbillede.
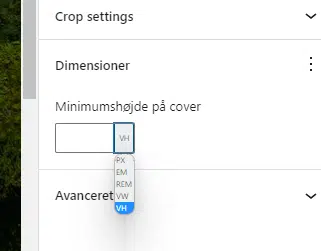
For at have noget mere plads at arbejde, kan vi sætte billedet til at fylde en bestemt del af højden på skærmen.
I højre sidepanel skifter du først fra pixels (px) til view height (vh) og angiver den herefter til 75 – hvilket svarer til tre-fjerdedele af skærmhøjden uanset enhed.

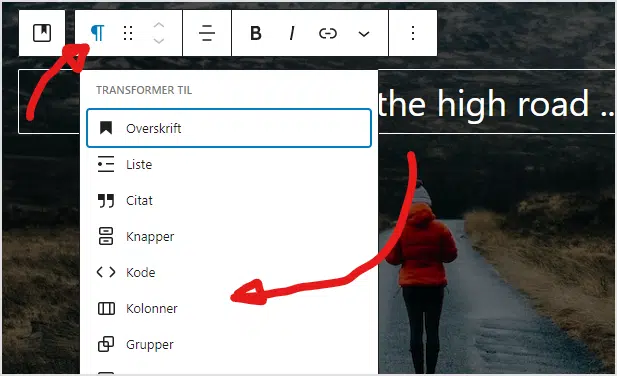
Klik på teksten, klik på afsnitstegnet i værktøjslinien og vælg Kolonner. Så bliver der oprettet en kolonneblok og dit afsnit flyttes herind i.

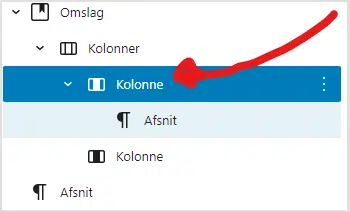
Hvis du stadig har listevisning åbent, så er det nemt at se her.

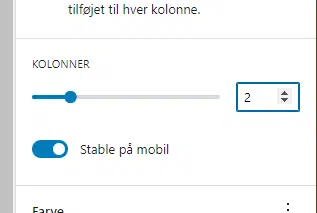
Sørg for at Kolonne er valgt og skift så til kolonner i højre sidepanel.

Vælg den første kolonne, den med et Afsnit i.

Tilføj denne kolonne en baggrundsfarve i højre sidepanel.
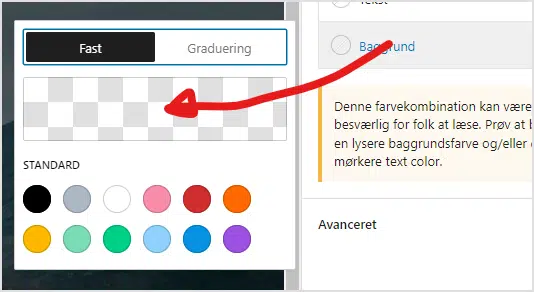
Klik først på baggrund og derefter på den ternede felt for at tilpasse en farve, fremfor at bruge standardfarverne.

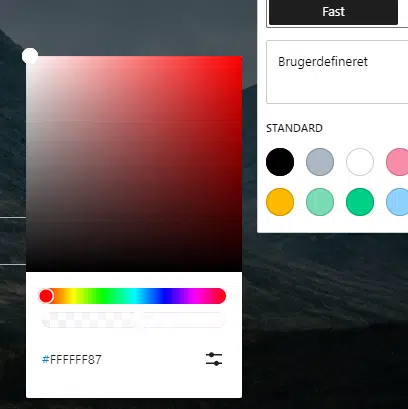
Flyt farvevælgeren helt op i venstre hjørne for at få en hvis baggrund .

Og klik herefter mit i det ternede felt under farveskalaen for at sætte gennemsigtighed til 50. Juster til du opnår den bedste effekt.
Der kan selvfølgelig også indsættes andre elementer i containeren, her er der en overskrift og et afsnit.
Masser af muligheder
Tekst på hvid gennemsigtig bagrund med en overskrift ovenover. Det vil være et ret almindeligt valg til den type bokse.
Med den kommende opgradering af editoren i WordPress 6.1 bliver det muligt langt lettere at tilføje lidt luft mellem boksen og teksten. Så vent lidt med at gå live med den type ;)
God arbejdslyst med Cover/Omslag!


