Med en standard opsætning af WordPress og WooCommerce – og et tema, der ikke tage hånd om det – får du vist tal på gul baggrund ved hver kategori.
Hvis det er ved at drive dig til vanvid, så bare rolig: det ser ikke pænt ud, men heldigvis er det nemt at fjerne.

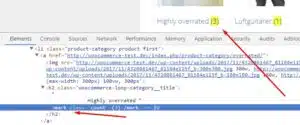
Tallet viser antallet af emner i den viste kategori og grunden til at den vises som sorte tal på gul baggrund er, at tallet er af typen ‘mark’ og klassen ‘count’.
Vi kan enten fjerne den gule baggrund eller fjerne tallet fuldstændig, begge dele ved hjælp af at indsætte noget ekstra CSS i et eksisterende stylesheet. Eller måske dit tema har mulighed for at tilføje noget ekstra CSS.
Fjerne den gule baggrund
Hvis du gerne vil vise tallet for, hvor mange emner der er i hver enkelt underkategori, men bare synes det er grimt med den gule baggrund, så kan vi godt løse det.
Typen ‘mark’ bruges til markering af tekst, ligesom med en overstregningstusch – eller når man ‘guler’ noget.

Vi kan derfor bare ændre baggrundsfarven til at tage den, der ellers ville gælde.
mark { back-ground-color: inherit; }Da der kan være andre steder, den funktion bruges, duer det ikke at vi bare ændre baggrundsfarven uhæmmet. Men vi kan specificere, at ændringen kun skal gælde de steder, hvor det er af klassen “count”.
mark.count { back-ground-color: inherit; }Fjerne tallet på kategorier
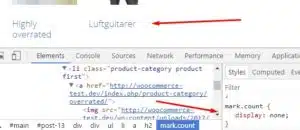
Hvis du slet ikke vil have vist antallet af emner i den enkelte kategori, så kan vi med ‘display’ fuldstændig skjule det

Indsæt følgende i et passende stylesheet:
.product .count { display: none; }