
4 Spændende baggrunde med Gutenberg+
Synes du dit websted har brug for noget lidt mere eksotisk end en ensfarvet baggrund?
Så er her nogle bud på, hvordan du kan gøre det mere spændende at se på.
Kodetips er korte artikler om specifikke problemer og udfordringer, der har med selve koden at gøre.

Synes du dit websted har brug for noget lidt mere eksotisk end en ensfarvet baggrund?
Så er her nogle bud på, hvordan du kan gøre det mere spændende at se på.

Blokke er hjørnestenene i WordPress editor – på mere end een måde. Lær at bruge dem effektivt og lave avanceret layout med denne serie artikler.

Med fast topmenu bliver interne links rykket for langt op. Medmindre du bruger dette CSS trick!

Du kan med fordel lægge dine Google font lokalt – enten manuelt eller med et plugin. Læs her, hvordan det gøres!

Interne links er beregnet til at linke til placeringer længere ned på siden. Her får du tips til at gøre det i både klassisk og blokeditor samt Elementor. Interne links i klassisk editor Interne links i blokeditor (Gutenberg) Interne links i Elementor Interne links i klassisk editor Den klassiske editor indeholder ikke så meget hjælp,

– så er der en midlertidig løsning klar til dig. For så har du sikkert forældet plugin/tema, der kræver adgang til en gammel jQuery. Men der er nem løsning.

Min værktøjskasse er fuld af små tools, der gør livet som WordPress-udvikler lettere. Her er et udpluk af nogle af de mest brugte.

Efter installation af WordPress skal du lige tilpasse tidszone og dato- og tidsformat.

Videoer virker virkelig godt som blikfang, hvis indholdet er relevant. Men en video, der ikke afspilles er blot et billede – og typisk ikke noget særligt relevant billede. Derfor er automatisk afspilning vigtigt. Brugerne gider ikke autoplay De her par memes illustrerer det meget godt, hvad brugerne siger til at videoer afspilles automatisk uden at

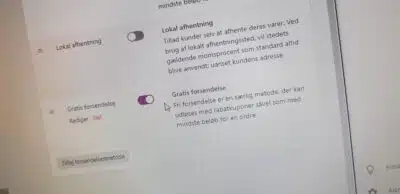
Lær her, hvordan du får dine kunder til at bruge flere penge for at spare fragten. Kunder elsker rabatter! Men da det samtidig er en formindskelse af dit overskud, skal det også for dig være en god forretning. For en webshop kan det give god mening at give rabat i form af fragtfri levering ved

Fanebladet på et WooCommerce produktopslag er ikke altid lige passende – heldigvis kan du lave det om til noget, der passer med produktet. WooCommerce har som standard navngivet fanebladene: Description / Beskrivelse Additional information / Yderligere information Reviews / Anmeldelser Men det er jo ikke sikkert at det lige passer i din webshop. Desuden er

Hvis jeg har lavet et tilpasset tema med en bestemt farveskala for en kunde, så er det for mig et irritationsmoment, at Tilpasser/Costumizer viser en helt anden standardpalette. Heldigvis er der mulighed for at angive sin egen palette! Farver er vigtige for designet Valget er gennemgående farver og farveskala er vigtige valg for et websted.

Det er utrolig nemt at installere en WordPress – det tager kun 5 sek, og vi har ingen interesse i at det tager længere tid…. Og så alligevel. Der er faktisk en del ting, du bør tage dig af, så snart installationen er færdiggjort. Det vil forbedre sikkerheden i din installation, og med den fokus

Med en standard opsætning af WordPress og WooCommerce – og et tema, der ikke tage hånd om det – får du vist tal på gul baggrund ved hver kategori. Hvis det er ved at drive dig til vanvid, så bare rolig: det ser ikke pænt ud, men heldigvis er det nemt at fjerne. Tallet viser

Visse sliders vil gerne levere indhold fra artikler eller indlæg – eller andre Custom Post Types. Hvad gør man så, hvis man egentlig bare gerne vil vise nogle billeder i en slider?
Jamen, man laver da bare sin egen Custom Post Type og definerer indholdet som man vil have det!

Hvis du gerne vise Udvalgt billede på alle indlæg som standard, så kan du tilføje det sådan her: //* Display Featured Image on top of the post add_action( ‘genesis_before_entry’, ‘featured_post_image’, 8 ); function featured_post_image() { if ( ! is_singular( ‘post’ ) ) return; the_post_thumbnail(‘full’); } OBS: Virker kun, hvis du bruger et tema baseret på Genesis

Hvis du gerne selv vil bestemme placeringen af sidetitel, så kan du slå den automatiske fra – og efterfølgende sætte den ind med fx en titelblok i Elementor. //* Remove page title from home page add_action( ‘get_header’, ‘remove_titles_home_page’ ); function remove_titles_home_page() { if ( is_home() ) { remove_action( ‘genesis_entry_header’, ‘genesis_do_post_title’ ); } } OBS: Virker

Hvis du gerne vil ændre udseendet af WooCommerces egen produktsøgning, så kan det gøres nemt med et filter. Med denne lille kodestump kan du overstyre den normale produktsøgning, den der aktiveres med widgeten WooCommerce Produktsøgning (Product Search). Du tilføjer den enten til dit temas functions.php eller dit eget funktionsplugin. add_filter( ‘get_product_search_form’ , ‘wppro_woo_custom_product_searchform’ ); /**

Hvis du ønsker at vise et element som hævet over de andre, så er det meget nemt gjort med CSS og box-shadow. Hvis du ikke har bestemt dig på forhånd, så kan du eksperimentere lidt med en CSS Box shadow generator – der er en del at vælge imellem. Jeg vil anbefale CSSmatic, da den

Hvis man genbruger den samme niveauer i flere forskellige positioner, så kan det være godt at kunne begrænse den ene til kun at vise fx de to øverste niveauer. Og det kan man heldigvis godt. Indsæt den kodestump i dit temas functions.php eller i et separat funktions-plugin. /** * Limit Primary Menu to Top Level
Nogen gange kan man have behov for at dele blog beskrivelsen (undertitel) på et udvalgt sted – det kan godt lade sig gør med en smule kodning. Det er dog ikke bare lige sådan, at du kan indsætte en <br /> eller /n – for bare at give et par eksempler på hvordan man andre

Jeg har meget ofte – hvis ikke ved hver eneste website – brug for at lave enkelte tilpasninger til nogle funktioner. Det kan være i temaet, i selve WordPress eller i et funktionsplugin. Meget tit kan jeg finde en kodestump, der ved hjælp af hooks og filtre kan omskrive en funktion til at gøre tingene

Med mange punkter i en drop-down menu kan det blive svært at få det hele vist. Her kan løsningen være to kolonner. Efterhånden som et websted udvikler sig, kommer der flere og flere sider til. Og på et eller andet tidspunkt sprænges rammerne for, hvad det oprindelige design var tænkt til at indeholde. Så er

Oplever du fejl i din WordPress, så er det bedste værktøj den indbyggede debug. Se her hvordan du aktiverer den.

Hvis du vil have alle de fede WordPress tricks og nyheder fra WordPress community direkte i indbakken.
