Med mange punkter i en drop-down menu kan det blive svært at få det hele vist. Her kan løsningen være to kolonner.

Så er det nødvendigt at gentænke og måske vurdere fremtidigt behov.
- Du kunne få lavet et helt nyt design, der tager højde for den større mængde data.
- Du kunne gentænke menustrukturen og have flere niveauer at placere punkterne i.
- Du kunne investere i et plugin/tema, der benytter sig af de såkaldte mega-menuer
- Eller du kan lave denne simple ændring, der udvider til to kolonner
Udgangspunktet er en helt konkret kundeforespørgsel, hvor et websteds indhold er vokset mere det oprindelige design var tænkt til.
Der var ikke ønske om at lave omfattende ændringer, for kunden forventede ikke at meget større behov fremover.
Det var heller ikke alle menupunkter, der havde behov for to spalter, så det skulle tages i brug, hvor kunden ønskede det.
Endelig skulle det være en enkel løsning, der var nem at bruge. For der var ikke behov for at lave ‘smarte ting’ i menuerne.
Løsningen blev at gøre brug af CSS :nth-child() selector til at flytte menupunkterne skiftevis til venstre og højre.
Denne kode skal indsættes i dit stylesheet. Det kan være i et funktionsplugin eller i dit temas styles.css.
/* Two cloumns layout */
.sub-menu-columns ul.sub-menu{
width: 412px;
}
.sub-menu-columns ul.sub-menu li {
display: inline-block;
float: left;
width: 200px;
}
.sub-menu-columns ul.sub-menu li:nth-child(odd) {
float: left;
margin-right: 10px;
}
.sub-menu-columns ul.sub-menu li:nth-child(even) {
float: right;
}
Først sætter vi undermenuens samlede bredde til 412px. Herefter tildeles de enkelte underpunkter en bredde på 200px.
Herefter er det blot et spørgsmål om at bede de enkelte liste-punkter flyde skiftevis til venstre og højre. Det gøre med nth-child() tildelt værdien henholdsvis odd (ulige) og even (lige).

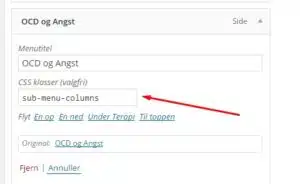
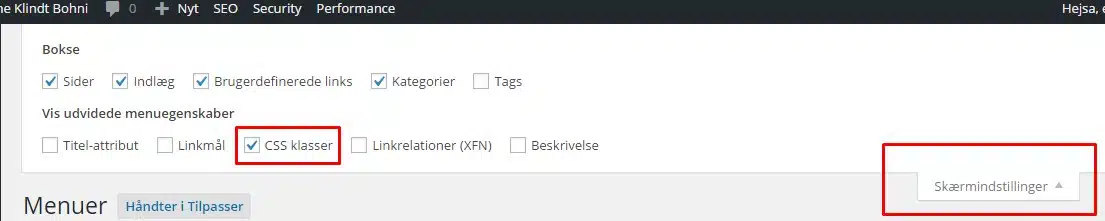
Hvis du ikke kan se feltet til indtastning af CSS klasser, så skal du lige klikke på Skærmindstillinger i toppen af skærmen og vinge i CSS klasser.
Så kan du se det ekstra felt i redigering af menupunkter.

Vær opmærksom på, at du måske skal lave lidt ekstra tilpasning for at få det til at virke i dit tema – og at du skal have det slået fra på smalle skærme, hvis du har et responsivt design, der ændre på menuen til tablets og smartphones.
Den endelige løsning kan ses i funktion på psykolog Malene Klindt Bohnis websted.