Hvis jeg har lavet et tilpasset tema med en bestemt farveskala for en kunde, så er det for mig et irritationsmoment, at Tilpasser/Costumizer viser en helt anden standardpalette. Heldigvis er der mulighed for at angive sin egen palette!
Farver er vigtige for designet

Forskellige farver signalerer forskellige ting i forskellige kulturer, så valget af farver skal stemme overens med resten af webstedets indhold og fremtoning.
Vi har sikkert alle set nogle ganske forfærdelige eksempler på, hvor galt det kan gå, når der bliver brugt for mange eller for ‘forkerte’ farver. Selvom jeg ikke rigtige mener, at der findes forkerte farver, så kan de passe mere eller mindre ind sammen med resten af sidens indhold.
Ofte laver jeg et design på baggrund af et farvevalg. Enten fordi der findes en decideret designguide — eller fordi der indgår bestemt farver i logo. Farver, som vi (både kunden og jeg) så vidt muligt skal holde os til. Det skaber ensartethed og genkendelighed på tværs af platforme. Og det vil vi som regel gerne opnå.
Jo lettere det er at finde de rigtige farver, desto større er chancen for, at designguide rent faktisk også bliver overholdt. Derfor gælder det om at gøre farvevalget så let som muligt.
Bloker for farveskifte
Nogle webdesignere løser den udfordring ved at fratage kunden/brugeren enhver form for selvbestemmelse. De fjerner ganske enkelt muligheden for at lave et farvevalg.
Det er selvfølgelig en måde at løse det på, men til gengæld fratager de brugeren for at lave ændringer/tilpasninger på et senere tidspunkt. Jeg vil langt hellere arbejde med god vejledning end forbud.
Derfor duer løsningen med at opsætte blokeringer ikke i mit regi.
Skift farve med Farvevælger
Der er efterhånden kommet flere og flere muligheder for at lade brugeren lave tilpasninger af designet.
Først kom de store tema-frameworks med tonsvis af tilpasningsmuligheder, men et overflødighedshorn kan altså være temmelig overvældende, når man bare vil ændre en tekstfarve i en widget.

Selvfølgelig kan man lære at indtaste de korrekte hex-værdier, men hvad nu hvis man ikke lige har designguiden ved hånden?
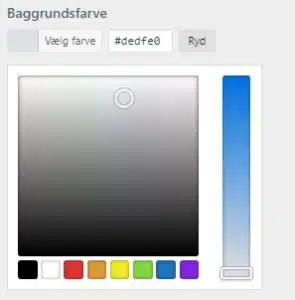
Indsæt standardfarver
Farvevælgeren har nederst en række prædefinerede farver, som man kan vælge ved bare at klikke på dem. Altså ikke noget med at forsøge sig frem eller indtaste hex-værdier. Det er en både nem og letforståelig måde, at vælge farver på.
Og disse farver kan vi faktisk godt få lov til at vælge!
Det kræver en smule kode, der med fordel kan indsættes i temaets functions.php. Nogen gange giver det mening at lægge tilpasninger i et separat funktionsplugin, men i dette tilfælde hænger ændringen uløseligt sammen med temaet, og så skal tilpasningen ske i temaets filer.
Det er naturligvis de otte hex-værdier, der skal udskiftes med de farver, der er relevante for det aktuelle tema.
/**
* Changing Customizer default palette
* Read more at: https://wp-pro.dk/udskift-paletten-i-tilpasser-customizer
*/
add_action('customize_controls_print_footer_scripts', function(){
?>
<script>
jQuery(document).ready(function($){
$('.wp-picker-container').iris({
palettes: ['#B10000', '#ffffff', '#06080A', '#CCCCCC', '#f3f3f3', '#AD0000', '#22313f', '#2ecc71']
})
});
</script>
<?php
});
Og bemærk, at det er kantede parenteser omkring farveværdierne!
Iris Color Picker
Værktøjet har været en del af WordPress siden version 3.5, du kan læse mere om det her: https://make.wordpress.org/core/2012/11/30/new-color-picker-in-wp-3-5/
Dokumentationen kan du finde her: http://automattic.github.io/Iris/