Det helt kort svar er : Ja, du skal lægge Google fonts lokalt! For ellers risikerer du at overtræde GDPR og dine brugeres ret til privatliv.
Men det er ikke sikkert at det bliver spor nemt.
Googles webfonte var lidt af en revolution, da de gav mulighed for dels at vælge mellem mange flere kvalitetsfonte uden ekstra udgifter. Og samtidig gjorde det ret nemt i temaet at tillade udskiftning af de grundlæggende skrifttyper uden at brugeren skulle kunne kode.
Ændringer for krav for WordPress temaer
Det har længe været et krav for temaer optager under wordpress.org, at der IKKE måtte gøres brug af ressourcer fra tredjepart. Alt – CSS, JavaScript, billeder – skulle vare en integreret del af temaet. Bortset fra Google fonts på trods af at skrifttyper må siges at være en ret vital del af et temaes design.
Det skyldtes, at der tidligere ikke var nogen nem løsning på at have webfonte liggende lokalt.
Det var nemt for temabyggere at integrere de eksterne skrifttyper, men langt sværere at hente og tilføje dem lokalt.
Det har ændret sig siden da. Men den vigtigste årsag ligger et andet sted.
Google overtræder GDPR med webfonte
Der er i begyndelsen af 2022 dom i en tysk sag om privatlivskrænkning ved brug af Googles skrifttyper. Og senere en dom i en tilsvarende fransk retssag.
Problemet er, at der ved hver visning af websiden sendes et kald til Google for at hente skrifttyperne. Og i den forbindelse registrerer og gemmer Google blandt andet brugerens (ikke webstedets) IP-adresse. Og det må man ikke uden forudgående samtykke.
Derfor kan der ikke gøres brug af eksterne skrifttyper FØR der er givet samtykke via cookie accept af mere de allermest nødvendige funktioner. Og det duer ikke.
I den tyske retssag blev webstedets ejer tildelt en bøde på €100, men ved fremtidige overtrædelser kan der gives bøder op til €250.000 eller 6 måneders fængsel – så de mener det alvorligt!
Og lige for en ordens skyld: Det gælder højst sandsynligt for brugere i hele EU, også Danmark. Og selvom dit websted ligger fx i USA, så gælder loven stadig, hvis dine brugere kommer fra EU.
Adobe Typekit er for øvrigt ikke ramt af de samme problemer, da de ikke opbevarer IP-adressen.
Sådan tilføjer du Google fonts lokalt
Lokale Google fonte med plugin

Opgaven kan også løses ved at installere et plugin som fx OMFG .
Plugin’et løser opgaven ved at hente fontene fra Google og gemme dem i en lokal cache.
Det vil sige at de automatisk bliver opdateret, hvis der kommer en opdatering hos Google. Men slutbrugeren bliver aldrig bedt om at hente dem andre steder end lokalt.
Og den metode er både smartere og lettere!
Manuelt tilføje Google skrifttyper
Hent fonte
Start med at hente de fonte, du vil gøre brug af.
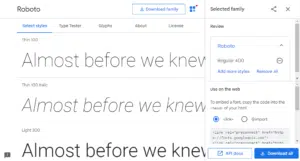
Gå til Google fonts og udvælg den/de ønskede fonte. Lad være med at hente flere end du gør brug af, for de koster i overførselstid og dermed SEO.
Hent som udgangspunkt
- regular (typisk 400)
- bold (fx 600)
– og hent tilsvarende italic, hvis du ved at du skal bruge den i dit design.
Konverter fra TTF til WOFF
(kan springes over)
De hentede filer er i filformatet TTF. For at få den størst mulige kompatibilitet på tværs af browsere/enheder bør de konverteres til WOFF eller WOFF 2.0 standarden.
Den letteste måde er at bruge den gratis Convertio tool.
Du har sikkert fået filerne fra Google i en zip-fil, så den skal først pakkes ud til en mappe, inden du kan uploade dem til konvertering.
Upload filer med FTP

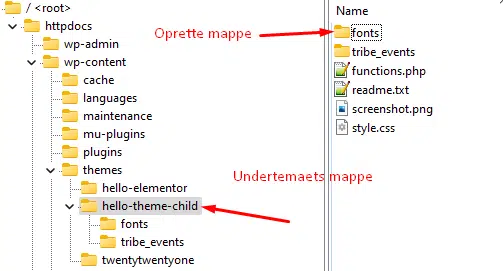
Opret en mappe i roden – alternativt i dit undertema – med FTP. Hvis du opretter den i grundtemaet forsvinder den ved næste opdatering, så det er en dårlig ide!
Tilføj til CSS
Den letteste måde er at tilføje det via Tilpasser/Customizer. Her er den nødvendige CSS:
@font-face {
font-family: 'roboto-regular';
src: url('https://eid.dk/fonts/Robot-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}Der skal laves en for hver font-fil, du uploader.
Deaktiver Google fonts i temaet
Hvis du efter det her STADIG kan se at dit websted henter fontene fra Google, så er det fordi teamet indeholder kald til Google. Hvis du i temaet kan vælge “Sytem stack” som font, så løser det problemet. Eller skal du redigere i dit undertemas filer.
Og så er der måske egentlig en bedre løsning.