Interne links er beregnet til at linke til placeringer længere ned på siden. Her får du tips til at gøre det i både klassisk og blokeditor samt Elementor.
Interne links i klassisk editor
Den klassiske editor indeholder ikke så meget hjælp, så du skal have fat i kodevisningen for at gøre det.
Start med at skrive din tekst og lav herefter din oversigt som en punkt-liste.
De steder, du vil linke til nede i teksten, skal markeres med et ID. Det gøres ved at indsætte id=”dit-anker-id” i HTML-koden.
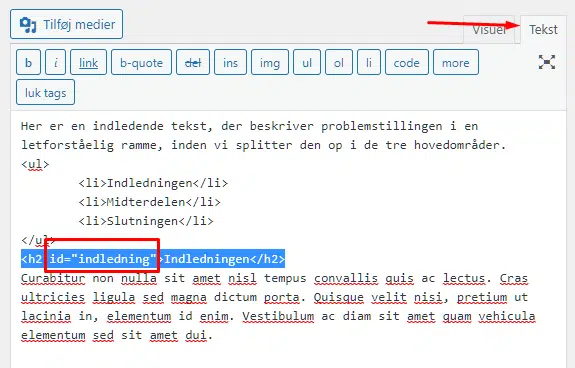
For at kunne det skal du først vælge kode visning ved at klikke på fanebladet Tekst.
ID-teksten skal indsættes i et andet HTML-tag, så det letteste er at vælge naturlige steder som fx overskrifter. De har i forvejen en <H2> kode eller lignende.
Efter h2 indsættes så id=”dit-anker-id”, hvor “dit-anker-id” er den tekst, du bruger til at henvise til. I eksemplet her kalder jeg mit ankerpunkt for “indledning”.
Navngivning
For din egen skyld bør du holde dig til a-z, tal og bindestreger/underscore. Så slipper du for en masse potentielle problemer senere.
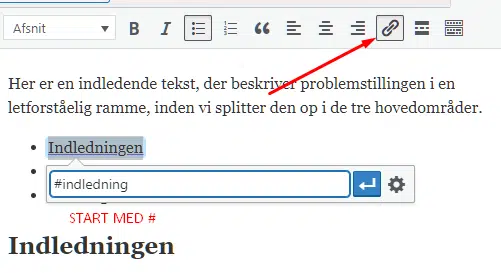
Når jeg skal henvise/linke til et internt link, skal linket starte med #.
I figur 1 indsatte jeg ID’et “indledning”. Derfor bliver min URL til #indledning.
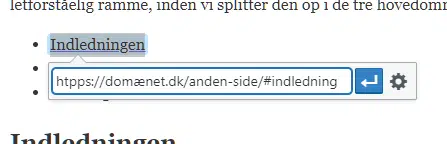
Hvis jeg skal henvise til et internt link på en anden side – altså linke direkte til et afsnit længere ned på siden – så starter jeg blot med at skrive siden adresse og tilføjer det interne link.
Interne links i blokeditor (Gutenberg)
Det gøres på næsten samme måde i den nyere blokeditor, også kendt under navnet Gutenberg.
Igen, start med at skrive indholdet, det gør det noget nemmere at finde de rigtige steder at henvise til.
Klik herefter et sted i den blok du vil henvise til. I eksemplet her vil det være i blokken med den første overskrift.

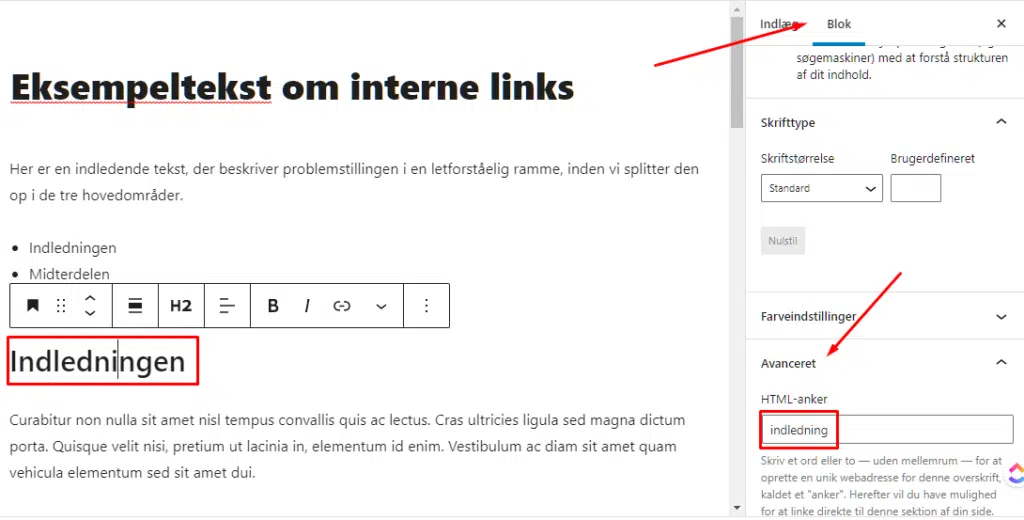
Når overskriften er valgt kan du i sidebjælken vælge fanebladet Blok og eventuelt folde området Avanceret ud.
Her finder du nemlig feltet HTML-anker, der bruges til at angive et ID for denne blok. Her skriver du det navn, du ønsker at give dit link. Se desuden infofeltet ovenfor om navngivning.
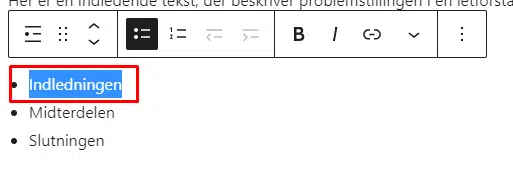
Når du skal oprette henvisningen i listen, skal du starte med at markere den tekst, der skal danne baggrund for linket.
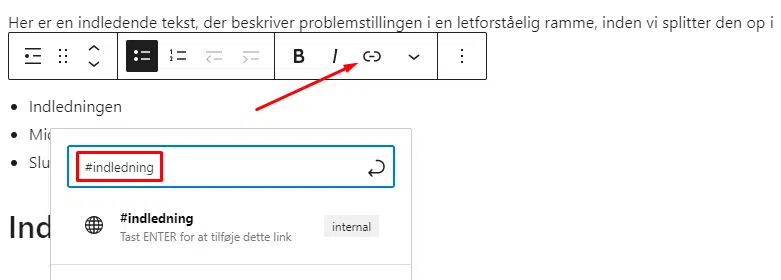
Herefter klikker du på ikonet for oprettelse af links i værktøjslinjen. Eller brug genvejen Ctrl+K/Cmd+K til at oprette link.

Start med et # og skriv det navn/ID du valgte tidligere. WP genkender det som et internt link og viser det i den forklarende tekst. Afslut med Enter for at godkende.
Interne links i Elementor
I Elementor foregår det på samme måde som i Gutenberg: den enkelte blok tildeles et navn, som du kan henvise til. Men blokken kan være lidt sværere at definere, for der er flere forskellige at vælge imellem. Du kan nemlig både vælge at linke til sektioner og til den enkelte indholdsblokke.
Jeg vil foreslå, at du altid vælge den blok, der er tættest på indhold. I det her eksempel vil det være overskriftsblokken.
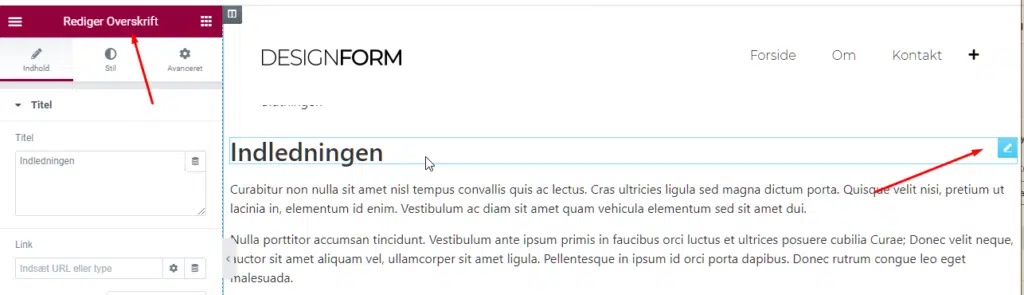
Klik på overskriften, så elementet bliver valgt (se den lyseblå blyant) og redigeringsfeltet til venstre viser Rediger Overskrift.
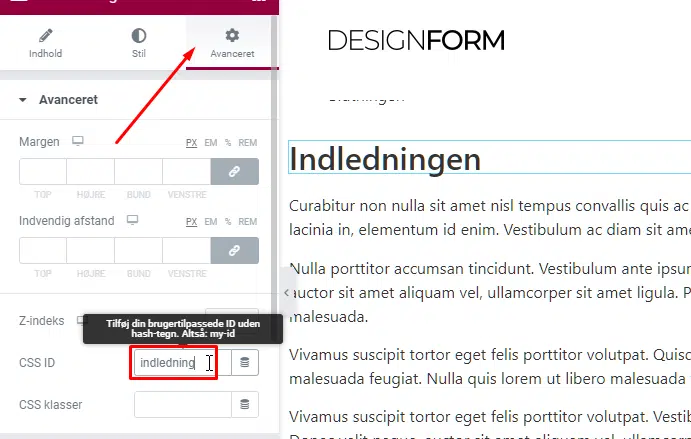
Skift til fanebladet Avanceret for at få adgang til feltet CSS ID. Udfyld feltet med det valgte navn/ID – se tip til navngivning oppe under Klassisk editor.
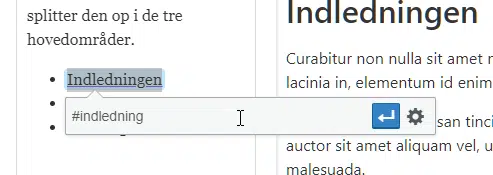
Da du i Elementor redigere i noget, der meget ligner klassisk editor, sker oprettelsen af et link helt på samme måde. Marker tekst og indsæt # efterfulgt af det valgte navn/ID.