Med et websted med meget indhold bliver bunden af webstedet vigtig. For hvad gør brugerne, når de når længere ned på siden – uden en menu indenfor rækkevidde? Du kan hjælpe dem med at finde videre ved at give dem en nem adgang til toppen igen: En top-of-page knap.
Den nemmeste måde at løse det her på er med interne links på samme side.
Det er en standardmulighed, at man kan linke til en hvilken som helst ID på en side ved at tilføje hashtag og ID til sidens URL: http://wp-pro.dk/#anchor
Det punkt, du linker til, kaldes også et ankerpunkt eller anchor.
Vi skal altså både have en knap, der kan trykkes på – og et ankerpunkt at henvise til.
Med Elementor Pro er det nemt at lave begge dele i et element og i en arbejdsgang.
Opret top-of-page-knap lynguide
Opret ikon-element
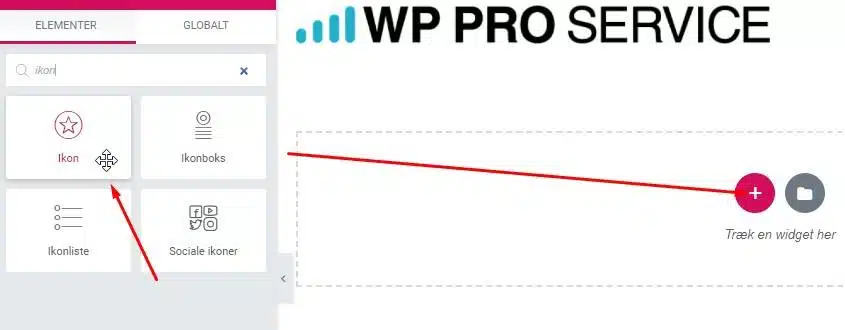
Træk et Ikon-element ind i en ny sektion nederst i dit standard sidehoved
Opret ID ankerpunkt
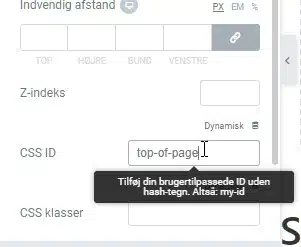
Tildel dit ikon CSS ID top-of-page
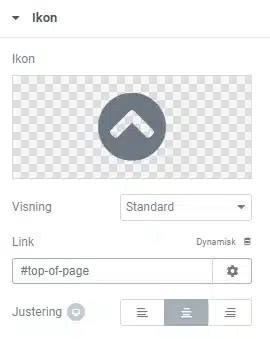
Vælg ikon
Tilpas dit ikon med noget der ligner en pil og vælg farve efter det øvrige layout
Tilføj link
Tilføj link URL #top-of-page
Indlejr element
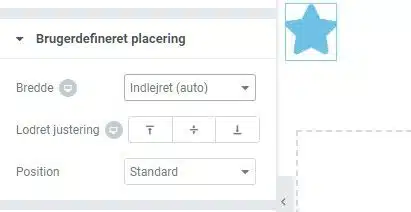
Under Brugerdefineret placering vælg Bredde: Indlejret (auto)
Placer knap
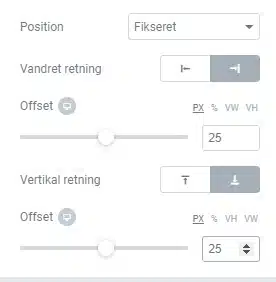
Vælg Position:fikseret, Vandret retning til højre og Vertikal retning nederst. Juster med Offset
Oprette i sidetop i Theme Builder
Da vi gerne vil have denne funktion på samtlige sider, skal den placeres i enten en universel skabelon – eller alternativt i dem alle. Det kan evt. gøres nemt med en global widget.
Hvis du generelt bygger i Elementor og allerede har et sidehoved, så er det oplagt at placere den der.

Første trin er at danne knappen. Træk et ikonelement ind på siden, så der dannes en ny sektion. Du kan nemt finde bestemte elementer ved at søge i søgefeltet i Elementors værktøjskasse. Har du mange tilføjelser installeret, så kan der være rigtig mange at vælge imellem.

Glem et øjeblik ikonet og lad os istedet tage fat på den nye sektion.
Klik på sektions-håndtaget, så du er sikker på, at det rigtige element er valgt.
Klik på fanebladet Avanceret/Advanced, og fold det første afsnit ud. Det hedder også Avanceret/Advanced.

I feltet CSS ID skriver du navnet på det ankerpunkt, vi senere vil henvise til. Her vælger jeg blot top-of-page, da det vil give mening både for andre – og for mig selv på et senere tidspunkt.
At navngive med forklarende begreber kan gøre det meget lettere at fejlsøge på et senere tidspunkt. Og bemærk at navngivningen er uden # – altså som man vil skrive det i HTML-koden.
Så langt, så godt. Nu har vi et punkt i toppen af siden vi kan henvise til. Og det vil altså være her, der vil blive scrolle til, når vi klikker på vores Top-of-page-ikon senere.

Vælg dit ikon-elementet og tilpas dit ikon med den ønskede form og farve. Der er mange ikonformer at vælge imellem, men vælg noget der giver mening for din bruger.
Farven skal gerne passe ind i resten af layoutet og det er en god ide, at have noget mørkt på en lys baggrund (eller omvendt), for vi kender jo ikke farven på baggrunden. Den vil typisk være afhængig af, hvor på siden man befinder sig.
Udfyld link-feltet med det ID du tidligere tildelte hele sektionen, denne gang med et # foran.
Tilpas og indlejr

Nu skal du vælge dit Ikon-element og på fanebladet Avanceret finde sektionen med Brugerdefineret placering.
I det første felt Bredde vælger du Indlejret (auto) som vist på billedet her.
Som standard fylder en element 100% bredde i en sektion. Med indlejret fylder det kun så meget, som indholdet fylder. Og med Tilpasset kan du selv bestemme størrelsen på elementet.
Placering i bunden
Næste punkt er at få flyttet vores knap ned i bunden i højre side.

Med Position kan vi vælge en specifik placering. Det skal man som regel undgå, da det kan give problemer med responsivitet. Men i vores tilfælde er det lige præcise det, vi ønsker.
Indstil den som vist på billedet.
Vi ønsker at den skal være fikseret i nederste højre hjørne, dels fordi det er standard placering og er der, man ender når man har læst siden til ende – dels fordi det på en mobil er det bedst tilgængelige sted for højrehåndede.
Vandret og Vertikal retning skubber elementet helt ud og ned. Herefter kan vi med Offset rykke det en smule ind på skærmen igen.
Husk lige at tjekke, at det ikke overlapper (eller blive dækket af) andre elementer, som fx en online chat-funktion.
Hvis kun ved behov

Der er ingen grund til at vise en top-of-page-knap, hvis man allerede er i toppen af siden. Derfor sætter jeg den op til først at blive vist, når man begynder at scrolle ned.
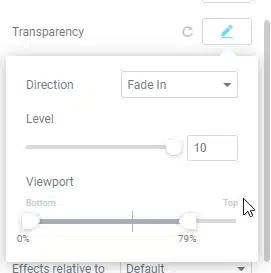
På ikon-elementets Avanceret fane vælger du Bevægelseseffekter og aktiverer Scrolling Effects.
Tilpas Transparency og start evt. med indstillingerne vist i screenshot’et her.
Det er forskelligt, hvor meget tekst der er på siderne og derfor skal du sikkert lige prøve dig frem med både de lange og de kortere sider, før du finder en indstilling, der passer.
Men ideen er, at den er usynlig i toppen af siden og helt synlig, når man når bunden .

