Hvordan laver man et ikon til hurtig udskrift af den nuværende side i Elementor?
Ja, den oplagte metode er selvfølge at bruge at den metode, Elementors udviklere har tænkt: Dele-elementet.
Men dels skulle jeg ikke bruge andet end udskrift, dels ville jeg selv bestemme udseendet. Så må man jo gøre noget andet.
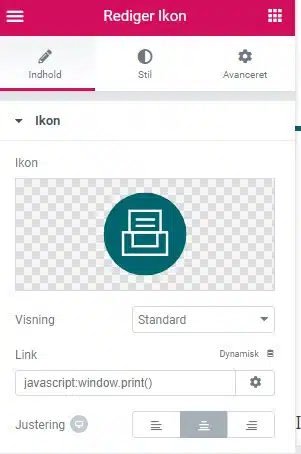
Første trin er at lave knappen. Eller i det her tilfælde havde jeg et ikon lavet af den tilknyttede grafiker, så det gav mere mening af bruge ikon-elementet til det.
Indsæt ikonet og vælg blandt de RIGTIG mange ikoner vi har fået med Font Awesome 5. Eller upload et specialdesignet nyt ikon som SVG (!), lige hvad jeg havde brug for.
For at starte udskrift på brugerens computer, skal der udføres en JavaScript kommando:
javascript:window.print()
Den indsættes ganske simpelt i Link-feltet – og så er knappen klar!

