Standard-editoren i WordPress (ofte kaldet Gutenberg) er ikke WYSIWIG. Det skyldes, at mange ændringer først sker ved visning af siden fra frontend. Det er derfor vigtigt at bruge forhåndsvis/preview inden udgivelse.
Der er masser af tastaturgenveje og andre former for genveje i Gutenberg. Lær dem og det bliver meget nemmere at skrive og formatere tekster direkte i editoren. Læs mere om dem på siden Genveje i Gutenberg.
Overskrifter
Overskrifter angives i HTML som H1, H2 og så videre, op til H6.
De skal bruges hierarkisk korrekt – altså først H1, herunder H2 osv. For overskriften er samlende for indholdet og efterfølgende overskrifter er underinddelinger af det samme emne.
Da sidens titel (for den her side altså “Vejledning – editor”) angives som H1, giver det i langt de fleste tilfælde mest mening at lade den første overskrift på en side – eller i et indlæg – være H2.
Tip: Når man skriver, kan man starte et nyt afsnit med hashtags (#) efterfulgt af mellemrum, så bliver det automatisk til en overskrift. Et # giver H1, to # giver H2.
Afsnit
Standardlementet i editoren. Hvis du ikke ændrer blokken, bliver det til et afsnit. Derefter er det nemt bare at skrive løs.
Hvert afsluttet afsnit tilføjes automatisk ekstra mellemrum under.
Hvis du ønsker bare at lave et linjeskift, gøres det med shift-enter.
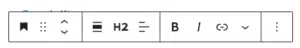
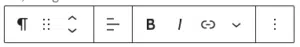
Værktøjslinjen
Værktøjslinjen er kontekst-afhængig og skifter altså muligheder alt efter hvilken blok, der redigeres. Se fx under de forskellige elementer beskrevet ovenover.